このページに記載されている「CSS」「JavaScript」等は、あくまでも記述例となっております。ご利用するPCサイトによって変更しないといけない場合があります。
そのため、このまま使用しサイトに異常が出た場合は、サポートは対象外となりますので、予めご了承の上ご利用いただけますようお願いいたします。
今までshutto挿入メニューの「セル」では、幅を指定することができませんでしたが、「CSS入力」機能を使ってセル幅を変更できるように仕様を変更いたしました。
セルの幅を変更する方法
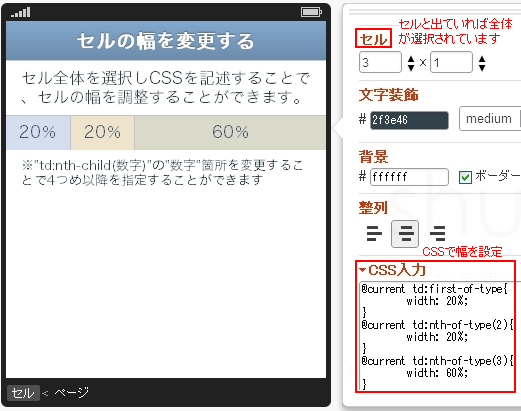
スマホレイアウト画面にあるセル全体を選択した状態のプロパティ「CSS入力」でtdの幅を指定します。

CSS記述内容
@current td:first-of-type{
width: 20%;
}
@current td:nth-of-type(2){
width: 20%;
}
@current td:nth-of-type(3){
width: 60%;
}
数値を変えると幅が変わりますのでお試しください。
※2015/01/29 改定:CSS記述内容

