・Google、スマホでも快適に閲覧できる「モバイルフレンドリー」を検索順位に反映する方針を発表
http://www.sem-r.com/google-2010/20141119044652.html
・Google ウェブマスター向け公式ブログ: 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
http://googlewebmastercentral-ja.blogspot.jp/2014/11/helping-users-find-mobile-friendly-pages.html
の通り、グーグル、モバイル環境でも快適に閲覧できる、「モバイルフレンドリー」という基準を検索結果に反映していくことを明言したそうで試験を行っているようです。
さっそくですが、shuttoで変換されているページを、モバイル フレンドリー テストでページを確認してみました。
shuttoの本ブログでは、トップページと詳細ページのみshuttoで変換しております。
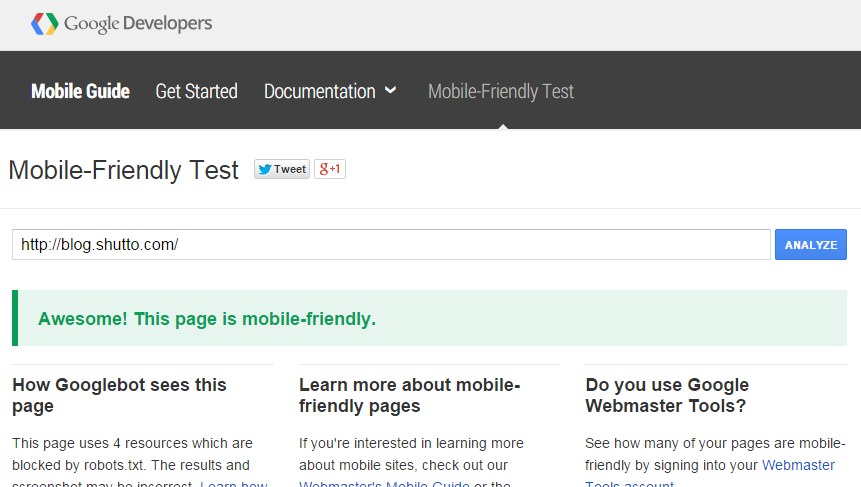
トップ【変換済】http://blog.shutto.com/ → Awesome! This page is mobile-friend
※ http://blog.shutto.com/ は、 https://support.shutto.com/ へ統合しました。現在はページが存在いたしません。(2017年3月10日現在)
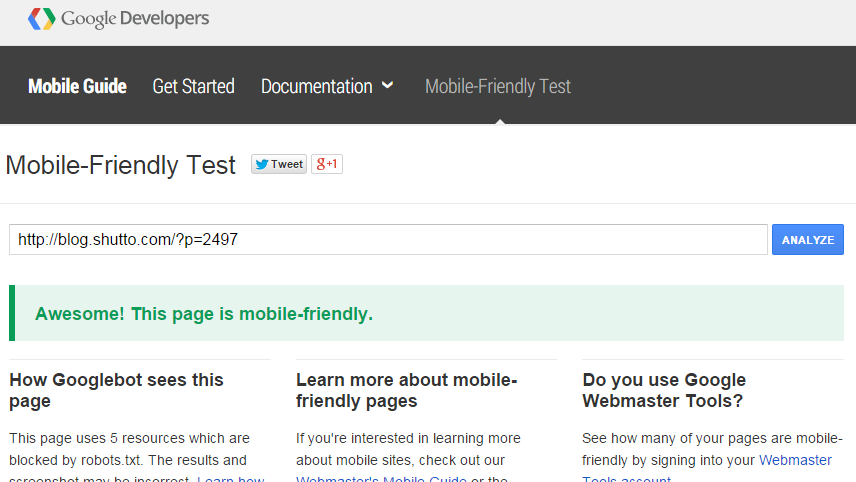
詳細ページ【変換済】http://blog.shutto.com/?p=2497 → Awesome! This page is mobile-friendly
※ http://blog.shutto.com/ は、 https://support.shutto.com/ へ統合しました。現在はページが存在いたしません。(2017年3月10日現在)
となっておりました。
[スマホ対応] のラベルが付く条件として、対象となるドメインの全ページがモバイルフレンドリーである必要があるのか、個別ページごとに [スマホ対応] のラベルがつくのかはまだ判明しておりません。
後日機会があれば、検証する予定です。