全ての項目は、ページ設定を保存し直すと反映される点に注意してください。
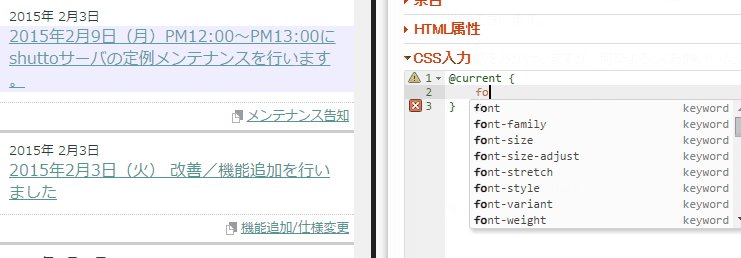
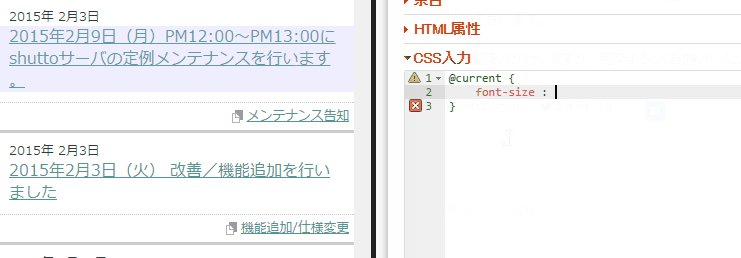
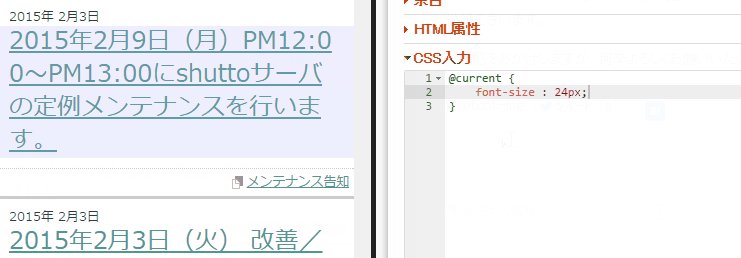
CSSやJSの記述の際にタグの補完機能がつきました
CSS入力時に、タグの補完機能がつきました。
- CSSの記述の時間を短縮できます
- CSSの記述の間違いを減らすことができます
テーブルを横スクロールで表示する機能がつきました
テーブルをスマホ上でフリックして横スクロール出来る機能がつきました。
スマホのブラウザで項目の列が多く横幅が超えてしまうテーブルなどでご活用ください。
※Android2.x には非対応です。未設定時と同じ挙動となります。
◆設定方法
- 1.横スクロールしたいテーブルを選択する
- 2.「HTML構造保持する」をチェックする
- 3.「テーブルを横スクロール」をチェックする
◆注意点
ブラウザのデフォルトの挙動上、テーブルのセル内の文字列はサイズに合わせて折り返し(自動改行)される場合が多く、上記動画のように横スクロールが必要ないサイズまでテーブルが縮小されることがあります。
実際にテーブルを横スクロールする機能を使うには、shuttoの編集画面で対象のテーブルに対して下記のような折り返しを禁止するCSSを設定するかwidthを固定にすることで、ご利用可能です。
@current {
white-space:nowrap
}
また、本機能を使う場合は、ユーザービリティを考慮し横スクロールできるテーブルの上に「フリックで横にスクロールします」など補足を入れることを推奨します。
スライドショーのリンクに「別ウィンドウで開く」オプションを追加しました
スライドショー使用時に別ウィンドウ表示設定がリセットされてしまうため、画像ごとに「別ウィンドウで開く」オプションを設定できるようにしました。
「電話番号自動リンク無効」にチェックを入れた場合の仕様の変更
「電話番号自動リンク無効」にチェックを入れた場合、「tel:」で始まるURLのリンクを無効化します。
万が一変換前HTMLに「tel:」で始まるリンクがあった場合も、自動リンクと見分けがつかないため無効化されます。
ご注意ください。
画像サイズの高さ指定が機能していなかったバグの修正
画像サイズの高さが指定できないバグを修正いたしました。