平素より、shuttoをご利用いただき、誠にありがとうございます。
『shutto(シュット)』の対応端末に新たにタブレットPCを追加できるタブレット対応機能をリリースしました。
タブレット対応は、新設する『マスター版』にてご利用いただけます。
料金プランについては、下記をご参照ください。
ご利用料金
http://shutto.com/price/
機能一覧
http://shutto.com/function/
タブレット用2カラム機能では、タブレットPC向け表示用の2カラムのレイアウトを作成することができます。
2カラム機能を使用して、2カラムのレイアウトを作成すると、
タブレットPC向け表示時には、2カラム、スマートフォン向け表示時には、1カラムで表示することができます。

タブレット用2カラム機能の使い方
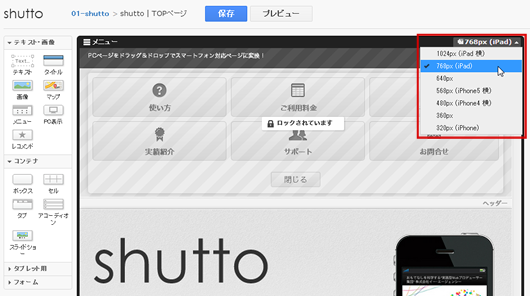
(1)まず、スマホレイアウト画面の幅をタブレットの幅に変更します。

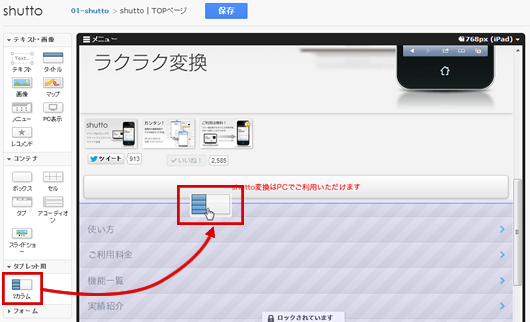
(2)挿入ツールから「タブレット用 > 2カラム」を選択し、ドラック&ドロップで任意の箇所に設置します。
設置したカラム内にタブレットPC用デザインを作成してください。

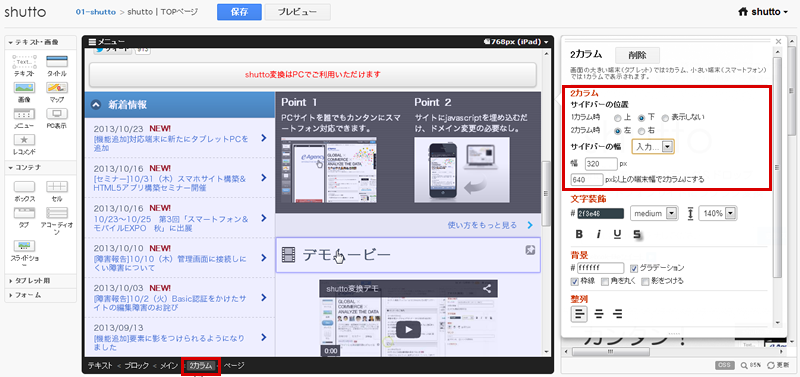
(3)カラムの幅と表示位置を編集メニューで設定できます。
カラムの編集メニューを表示するには、スマホレイアウト画面の下部のリストから選択すると簡単に表示できます。
サイドバーの幅は、「狭い」「広い」「入力」から選択でき、「入力」を選択すると、サイドバーの幅と2カラム表示をする端末幅を指定する事ができます。(「狭い」「広い」選択時は、2カラム表示の端末幅を指定できません)
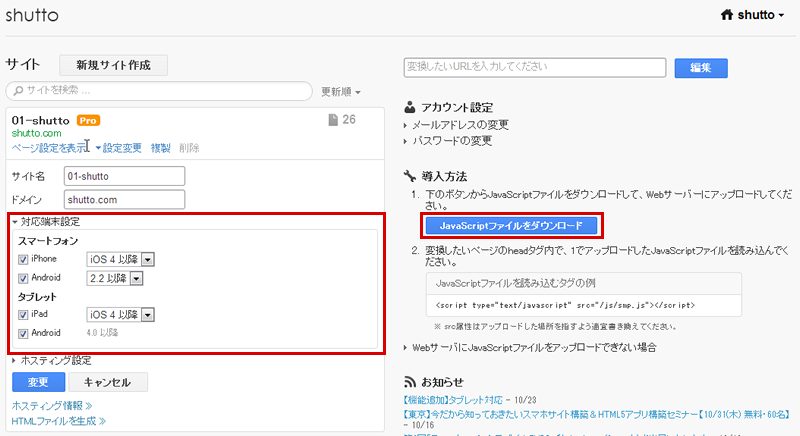
(4)ホーム画面左側のサイト設定にある「対応端末設定」を変更した後に、変換用のJavaScriptファイルをダウンロードし、変換元のPCサイトに設置してください。
※設置の手順はホーム画面の説明をご確認ください。
スマートフォンとタブレットPCを別のデザインにしたい場合
2カラム機能を利用して、1つのデザインをレスポンシブに表示するのではなく、スマートフォンとタブレットPCを別のデザインにしたい場合は、
2つアカウントをご用意いただき、それぞれプロ版またはフリー版とマスター版にお申込みください。
導入手順
(1)プロ版またはフリー版のアカウントでは、スマートフォン用デザインを作成し、マスター版のアカウントでは、タブレットPC用のデザインを作成してください。
(2)プロ版またはフリー版のアカウントで、変換用のJavaScriptファイルをダウンロードします。
(3)マスター版のアカウントでは、ホーム画面左側の「サイト設定 > 対応端末設定」で、スマートフォンのiPhone、Androidのチェックを外した後、変換用のJavaScriptファイルをダウンロードします。プロ版またはフリー版のアカウントのファイルと区別するためにファイル名を smp.js⇒tablet.js に変更する事をおすすめします。(ファイル名は任意の名前が可能です)
(4)それぞれのアカウントの2つのJavaScriptファイルを変換対象のPCページに設置し、スマートフォンとタブレットで設定が出し分けされているかご確認ください。
お申込み
■プロ版・マスター版 お申し込み – shuttoサポート
https://support.shutto.com/order/