平素よりshuttoをご利用いただきまして、誠に有難うございます。
2012年10月より今後の機能拡張性や保守性を鑑み、導入方法を変更させていただくことにしました。
従来の直接shutto.comを参照する「直接参照型埋め込みタグ」から、「JavaScriptファイルダウンロード方式」へと移行いたします。
■JavaScriptファイルダウンロード方式の導入手順
1.管理画面よりJavaScriptファイルをダウンロードします。
shutto変換を呼び出すためのJavaScriptファイルを管理画面からダウンロードします。
「JavaScriptをダウンロード」をクリックすると、ローカルに「smp.js」というJavaScriptファイルが保存されます。
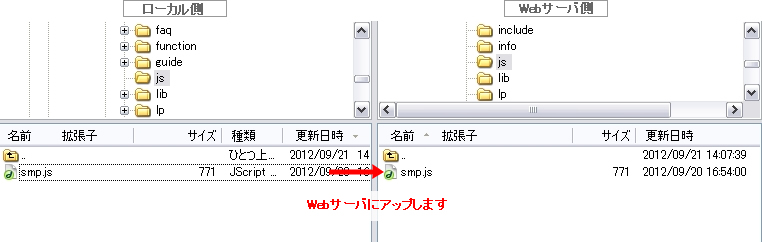
2.変換JavaScriptファイルをお客様のWebサーバにアップロードします。
先ほどダウンロードした「smp.js」を、変換したいサイトがあるWebサーバに配置します。
FTPソフトなどで、「smp.js」ファイルを任意の場所にアップします。
shuttoでは「js」ディレクトリへの配置を推奨しておりますが、サーバ内のどこでも結構です。
3.Webページに変換JavaScriptタグを埋め込みます。
Webサーバにアップロードした「smp.js」を読み込むタグを、WebページHTMLファイルの
タグ内に埋め込みます。例)弊社サイトトップページ htmlファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="description" content="開発の手間ナシでかんたん導入!「レコメンド機能を導入したいけど、効果が出るか心配…」と悩んでいる方は「1か月無料トライアル」で試してみませんか?2011年度の導入数は国内最大級。お手ごろ価格で売上げアップに貢献します!" /> <meta name="Keywords" content="レコメンド,リコメンド,レコメンドエンジン,レコメンデーション,ASP" /> <meta name="google-site-verification" content="abQAGZaYP7FNsA2SD6uythzuGGoddx-T_mKxUlycHkk" /> <title>さぶみっと!レコメンド |SaaS型レコメンドエンジン</title> <link href="common/css/common.css" rel="stylesheet" type="text/css" media="all" /> <link href="common/css/top.css" rel="stylesheet" type="text/css" media="all" /> <link rel="shortcut icon" href="http://www.submit.ne.jp/lib/images/favicon.ico"> <script type="text/javascript" src="common/js/rollover.js"></script> <script type="text/javascript" src="/js/smp.js"></script> </head>
※「smp.js」をトップディレクトリ「js」に格納した場合の記述です。
他のディレクトリに格納した場合は、適宜記述を修正してください。
スマートフォン変換をしたい全てのページに同じようにタグを埋め込みます。
Webサーバにダウンロードした「smp.js」をアップロードすることができない場合、shutto.comを直接参照する埋め込みタグ型で対応することもできますが、制限がございますのでご理解のうえご利用ください。
【直接参照型タグご利用時の注意点】
弊社のASPサーバが万が一ダウンしてしまった場合、最大で10分ほど、ページにアクセスしても何も表示されない状態になります。
頻繁に起こるものではありませんが、この制限についてご理解の上、直接参照型タグをご利用ください。
※ダウンロード型タグでは、障害時はPCページを表示します。
2012年10月1日以前にshuttoを導入されたお客様は前述の「直接参照型埋め込みタグ」にて導入いただいておりますが、本方式ではサーバ障害が発生した場合に復旧までの最大10分ほどローディング画面が表示され続ける事象が発生いたします。大変お手数ではございますが、新方式である「JavaScriptファイルダウンロード方式」への移行をお願いさせていただきたく存じます。
【移行方法】
1.上記導入手順の「1.変換JavaScriptファイルをダウンロードする」、「2.変換JavaScriptファイルをサーバに配置する」を行ってください。
2.PCページに「スマホ向け表示に切り替える」ボタンを設置している場合、こちらも書き換えをお願いいたします。
・旧「スマホ向け表示」切り替えボタンAPI
<script type="text/javascript">
if (window.__shutto && __shutto.match() && !__shutto.converted()) document.write("<div><a href="javascript:__shutto.view('mobile')">スマートフォン向け表示</a></div>");
</script>
↓↓↓
・新「スマホ向け表示」切り替えボタンAPI
<div data-shutto-display="match" style="display: none;"><a href="javascript:__shutto.view('mobile')">スマホ向け表示</a></div>
3.既存の「<script type=”text/javascript” src=”//shutto.com/embed/(ユーザアカウント)/convert.js”></script>」部分を「<script type=”text/javascript” src=”/js/smp.js”></script>」(「src」の値は1でアップロードしたファイルの場所に合わせてください)と書き換えます。
お客様にはお手数をおかけしてしまいますが、より一層サービスの拡大に努めて参りますので引き続きよろしくお願いいたします。