このページに記載されている「CSS」「JavaScript」等は、あくまでも記述例となっております。ご利用するPCサイトによって変更しないといけない場合があります。
そのため、このまま使用しサイトに異常が出た場合は、サポートは対象外となりますので、予めご了承の上ご利用いただけますようお願いいたします。
スマホ向け表示から、PC向け表示切り替えを行うボタンを編集画面の挿入メニューに追加いたしました。
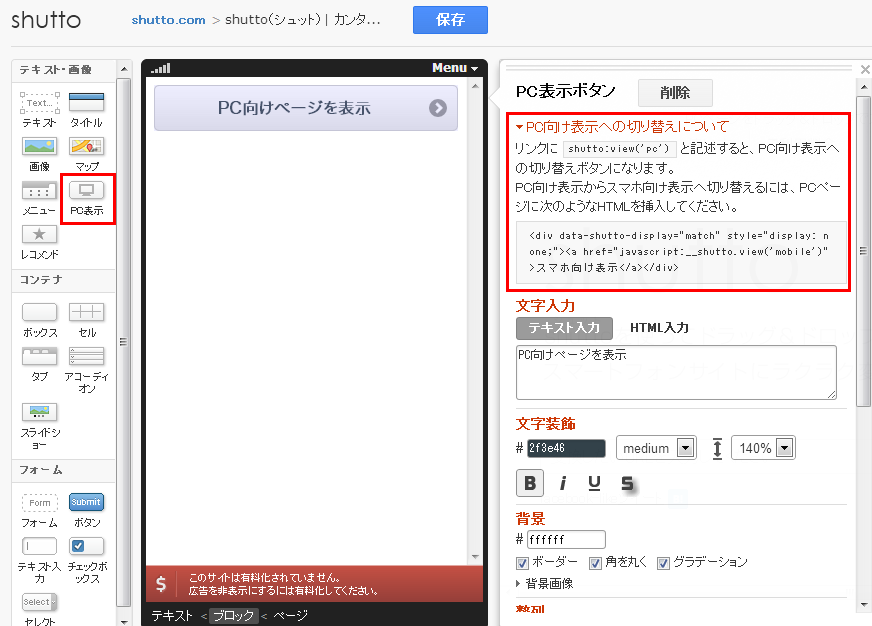
編集画面左の「挿入メニュー」内「PC表示」をスマホレイアウト画面に挿入すると「PC表示ボタン」を簡単に設置することが出来ます。
PC向け表示からスマホ向け表示へ切り替えるには、PCページに次のようなHTMLを挿入してください。
[html]
<div data-shutto-display="match" style="display: none;">
<a href="javascript:__shutto.view(‘mobile’)">スマホ向け表示</a>
</div>
[/html]
※PCページ設置したボタンのデザインは、CSSで調整を行ってください。
PC表示ボタンのご留意点
・スマホ向け表示から、PC向け表示に切り替えを行いますと、ブラウザのCookieに記録され、
以後、ブラウザを終了させてもPC向けのページが表示されます。
再度、スマホ向けページを表示させるには、PCページに上記の「スマホ表示ボタン」を
設置するか、ブラウザのCookieを消去する必要がございます。
「スマホ表示ボタン」の仕様の詳細は下記記事をご参照ください。
/?p=726