shuttoにユーザ皆様から多くご要望をいただいておりました「シンボル機能」を公開しました。プロ版でのみご利用いただける機能となります。
シンボル機能とは、ヘッダーやナビゲーションなど、サイト内に同一の情報が表示される部分を共通化する機能です。
シンボル化されたブロックが編集された場合、全てのシンボルに修正内容が反映されます。
【シンボル化】
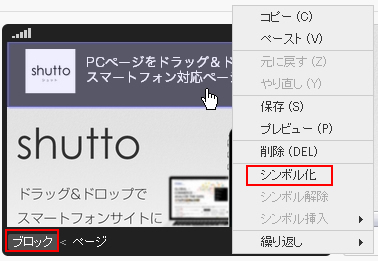
シンボルにしたいスマホレイアウト上の「ブロック(その他セル、テーブル等のブロックレベル要素)」を選択し、右クリックで表示されるコンテキストメニューから「シンボル化」をクリックします。

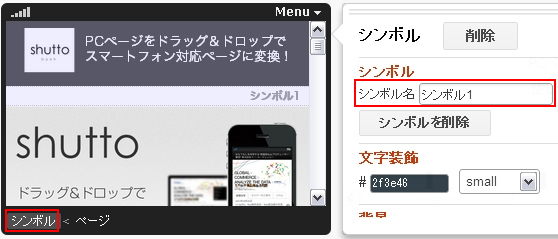
シンボルの編集メニューからシンボル名を変えることができます。
デフォルトでは「シンボル(数字)」になります。

シンボル名を変えると、シンボルパーツのパーツ名も変わります。

【シンボル挿入】
シンボルを挿入したい箇所の上のブロックを選択し、コンテキストメニュー(右クリック)から「シンボル挿入-(シンボル名)」を選択します。
【シンボル解除】
「シンボル解除」を選択すると、通常のブロックに戻ります。
【シンボル削除】
シンボル選択時の編集メニュー「シンボルを削除」で登録してあるシンボルを削除できます。
サイト内の全シンボルが削除されます。
【シンボル編集】
挿入されたどのシンボルでも編集状態になります。
ページの「保存」ボタンを押すと変更されたシンボル内容が全ての挿入済みシンボルに反映されます。
【シンボルの仕様】
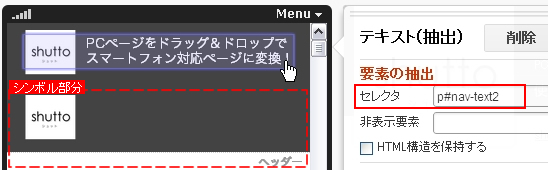
・PCページからドラッグ&ドロップした要素をシンボル化する場合、セレクタ(プロパティ画面の「要素の抽出」>「セレクタ」)にご注意ください。
同じようなデザインであっても、要素の構造が違う場合表示されません。
例)shuttoトップページとshutto下層ページ
「PCページをドラッグ&ドロップで…」の部分がshuttoトップページとshutto下層ページでidが異なるため、トップページでドラッグ&ドロップした要素をシンボル化して下層ページに挿入した場合、下記のようになります。
こういった場合、挿入メニューの「テキスト」等でシンボル部分を制作してください。
・シンボルは同サイト(=同一ドメイン)内でのみ有効です。
他のサイトには展開できません。
・シンボルはブロック単位で登録します。
複数ブロックでの登録も可能です(シフトを押しながらブロックをクリックすると複数選択できます)。
・シンボルをシンボルの中に入れることはできません。
[shutto各種メニューの表示仕様変更]
・右クリックでしか表示していなかった「コピー」や「元に戻す」等のコンテキストメニューをスマホレイアウト画面上の「menu」からも選択できるようになりました。
・シンボルやタブ、アコーディオン、フォーム等の挿入パーツがスマホレイアウト上でそれと分かるよう、それぞれのパーツ下部にパーツ名を表示するようにしました。編集画面のみで表示され、プレビュー、本番環境では表示されません。