このページに記載されている「CSS」「JavaScript」等は、あくまでも記述例となっております。ご利用するPCサイトによって変更しないといけない場合があります。
そのため、このまま使用しサイトに異常が出た場合は、サポートは対象外となりますので、予めご了承の上ご利用いただけますようお願いいたします。
複数の設定で共通のCSSを使用できる小技をご紹介いたします。
shutto変換後のbodyには、下記のようにclass内に「shutto」が入ります。
<body class="shutto shutto-orientation-landscape" screen_capture_injected="true" data-twttr-rendered="true" cz-shortcut-listen="true">
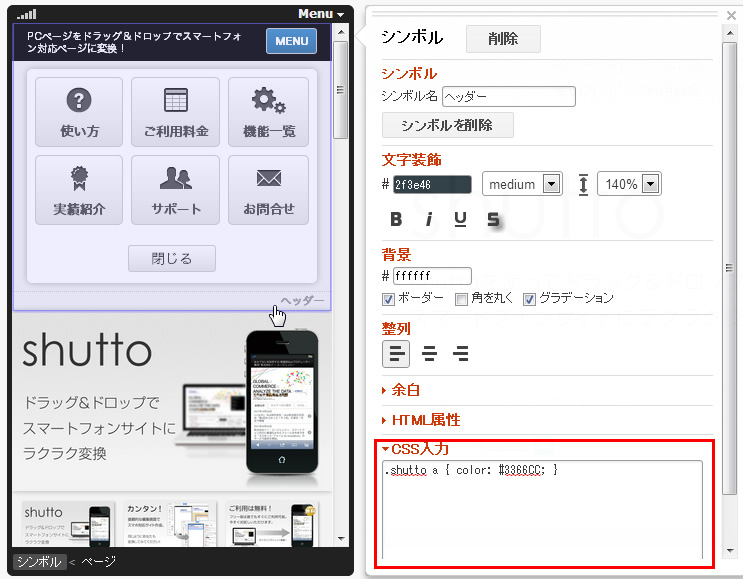
この「.shutto」とシンボル機能を利用します。
全設定に入るシンボル、例えばヘッダー等のシンボルのCSS入力に「.shutto」を先頭につけたCSSを記述します。
.shutto a { color: #3366CC; }
.shutto ul,
.shutto li { margin: 0; padding: 0; }
通常、選択した要素のみにCSSを適用するように「@current」を先頭につけるのですが、
「.shutto」をつけるとスマホレイアウト画面全体にCSSが適用されます。
シンボルに記述したCSSは、シンボルを設置したページ全てに適用されますので、
各設定ごとに同じCSSを記述する手間がはぶけ、修正した際もシンボル内のCSSを修正するだけで済むようになります。
ちなみに「@current」とは、変換後、ドラッグした要素を囲むdivについたidに置換されます。
<div class="shutto-component shutto-component-group shutto-prop-noborder" id="shutto-component-20"></div>
編集画面: @curennt .test {}
⇒変換後: #shutto-component-20 .test {}
以上、shuttoの小技でした!