shuttoに簡単にフォームを作成できる機能が追加されました。
フォーム機能はプロ版アカウントでのみご利用可能です。
【機能概要】
・独自のメールフォームが作れます(入力、確認、完了)
・入力ユーザへ確認メール(自動返信サンクスメール)を送ることはできません。
・管理者への確認メールは noreply@shutto.com から送信されます。
・入力された情報を格納するデータベースはありません。(メールのみ)
・送信されるメールの件名は、「[スマートフォン] フォームが送信されました」になります(変更不可)。
【使い方】
1.まず「フォーム」をドラッグし、フォームブロックを作成します。
よく使われる「名前」と「送信する」ボタンが初期セットとなっています。

この「フォーム」ブロックの中に、フォームの各パーツを配置していきます。
※フォームのブロックの外にフォームパーツを置いてしまうと、その内容は送信されませんのでご注意ください。
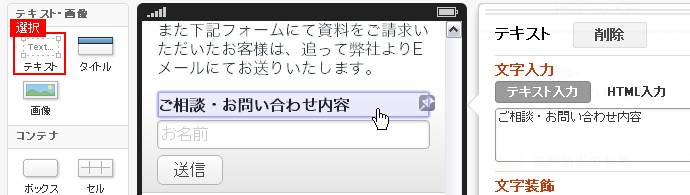
2.入力項目に見出しをつけたい場合、挿入メニューの「テキスト」をドラッグして直接入力するか、PCビューからドラッグしてつけることができます。
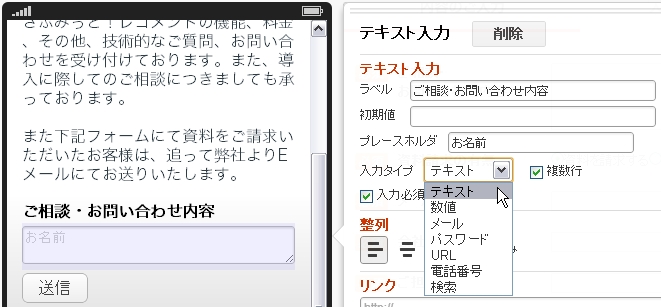
3.フォームのテキスト入力枠を設定します。
ラベル:確認画面、管理者への通知メールで使います。
初期値:入力枠に最初から値をいれることができます。
プレースホルダ:入力例等が入力枠に文字色グレーで表示されます。
入力タイプ:選択した内容によってキーボードの入力方法を切り替えます。
入力必須:チェックすると必須項目となり、入力がないときにエラーになります。
テキスト入力のほか、submitボタン、チェックボックス、セレクトがあります。
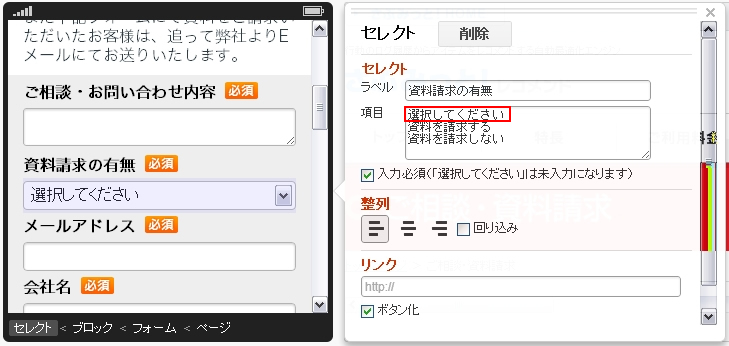
ラジオボタンはありませんので、下記のようにセレクトを使用します。
(2012/7/13追記)セレクトの「入力必須」機能
セレクトを挿入すると、セレクトプロパティの項目の一番上に「選択してください」と入ります。
「入力必須」にチェックを入れている場合は、「選択してください」の項目が選択されたときのみ未入力とみなします。
消してしまったり、文言を変えてしまうとユーザーが選択した項目でなくても
選択されたことになりますのでご注意ください。
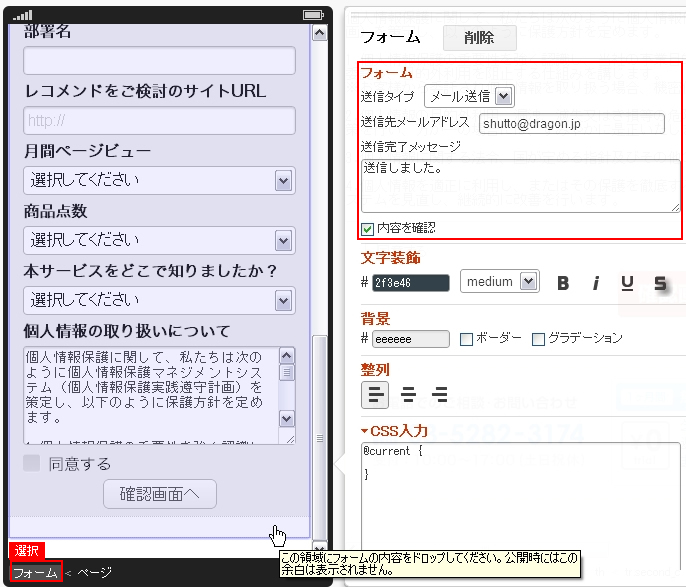
4.フォームプロパティは、フォームの中の要素をダブルクリックするかスマートフォンレイアウト画面下にあるガイドタグから「フォーム」を選択することで設定できます。
送信タイプや完了画面に出力する文言、送信先メールアドレス(複数ある場合はカンマ区切りで)、確認画面表示有無を設定します。