HTML挿入機能追加
shuttoで変換していると、htmlをスマホページ用に独自に挿入したい、という事態にぶつかることがあります。
今まではshuttoで用意している要素しか挿入できませんが、今回のアップデートで独自にHTMLを挿入できるようになりました。
-
1.「ヘッダー」か「テキスト」要素をスマホページ編集画面にドロップし、
テキスト編集画面を開きます。
-
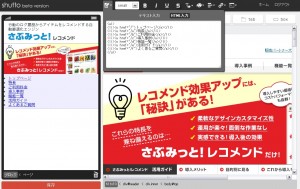
2.従来の「テキスト入力」メニューに加え、「HTML入力」が新たに加わりましたので、こちらにHTMLを記述します。
-
3.さらに前回告知した「CSS編集機能」で見栄えを整えます。
ただし、shuttoでは利用できるHTMLタグ・属性はセキュリティ上制限を設けております。
後述の「利用できるHTMLタグ一覧」「利用できる属性一覧」をご確認ください。
また、width等の設定もhtml入力枠ではご利用いただけませんので、CSS編集画面から見栄えの調整をしてください。
【利用できるHTMLタグ一覧】
a, abbr, b, bdo, blockquote, br, caption, cite, code,
col, colgroup, dd, del, dfn, div, dl, dt, em,
figcaption, figure, h1, h2, h3, h4, h5, h6, hgroup,
i, img, ins, kbd, label, li, mark, ol, p, pre, q,
rp, rt, ruby, s, samp, small, span, strike, strong,
sub, sup, table, tbody, td, tfoot, th, thead, time,
tr, u, ul, var, wbr,
form, button, input, textarea, select, option, optgroup
col, colgroup, dd, del, dfn, div, dl, dt, em,
figcaption, figure, h1, h2, h3, h4, h5, h6, hgroup,
i, img, ins, kbd, label, li, mark, ol, p, pre, q,
rp, rt, ruby, s, samp, small, span, strike, strong,
sub, sup, table, tbody, td, tfoot, th, thead, time,
tr, u, ul, var, wbr,
form, button, input, textarea, select, option, optgroup
・2012/4/4追加
address, area, map, img#usemap, fieldset, legend, datalist,
section, nav, article, aside, hgroup, header, footer, details,
summary, command, menu, video, audio, source
address, area, map, img#usemap, fieldset, legend, datalist,
section, nav, article, aside, hgroup, header, footer, details,
summary, command, menu, video, audio, source
・2014/1/28追加
big, center, hr, iframe, nobr
【利用できる属性一覧】
- all
- [‘dir’, ‘lang’, ‘title’, ‘name’, ‘id’, ‘class’, ‘rel’]
- a
- [‘href’, ‘target’]
- area
- [‘href’, ‘shape’, ‘alt’, ‘coords’]
- blockquote
- [‘cite’]
- col
- [‘span’]
- colgroup
- [‘span’]
- del
- [‘cite’, ‘datetime’]
- img
- [‘align’, ‘alt’, ‘height’, ‘src’, ‘width’, ‘usemap’]
- ins
- [‘cite’, ‘datetime’]
- label
- [‘for’]
- ol
- [‘start’, ‘reversed’, ‘type’]
- q
- [‘cite’]
- table
- [‘summary’]
- td
- [‘abbr’, ‘axis’, ‘colspan’, ‘rowspan’]
- th
- [‘abbr’, ‘axis’, ‘colspan’, ‘rowspan’, ‘scope’]
- time
- [‘datetime’, ‘pubdate’]
- ul
- [‘type’]
- form
- [‘action’, ‘method’, ‘enctype’, ‘accept-charset’, ‘accept’]
- button
- [‘autofocus’, ‘disabled’, ‘form’, ‘formaction’, ‘formenctype’, ‘formmethod’, ‘formnovalidate’, ‘formtarget’, ‘type’, ‘value’]
- input
- [‘accept’, ‘alt’, ‘autocomplete’, ‘autofocus’, ‘checked’, ‘disabled’, ‘form’, ‘formaction’, ‘formenctype’, ‘formmethod’, ‘formnovalidate’, ‘formtarget’, ‘height’, ‘list’, ‘max’, ‘maxlength’, ‘min’, ‘multiple’, ‘pattern’, ‘placeholder’, ‘readonly’, ‘required’, ‘src’, ‘step’, ‘type’, ‘value’]
- textarea
- [‘autofocus’, ‘disabled’, ‘form’, ‘maxlength’, ‘placeholder’, ‘readonly’, ‘required’, ‘wrap’]
- select
- [‘autofocus’, ‘disabled’, ‘form’, ‘multiple’, ‘required’]
- option
- [‘disabled’, ‘abel’, ‘selected’, ‘value’]
- optgroup
- [‘disabled’, ‘label’]
- fieldset
- [‘disabled’, ‘form’]
- command
- [‘type’, ‘label’, ‘icon’, ‘disabled’, ‘checked’, ‘radiogroup’]
- menu
- [‘type’, ‘label’]
- video
- [‘src’, ‘poster’, ‘preload’, ‘autoplay’, ‘loop’, ‘controls’, ‘width’, ‘height’]
- audio
- [‘src’, ‘preload’, ‘autoplay’, ‘loop’, ‘controls’]
- source
- [‘src’, ‘type’, ‘media’]
- iframe
- [‘width’, ‘height’, ‘frameborder’, ‘scrolling’, ‘marginheight’, ‘marginwidth’, ‘src’, ‘allowfullscreen’]
※「data-」で始まるカスタムデータ属性は全てのタグで利用できます。
※「イベントハンドラを残す」にチェックを入れた場合は、「onclick」などonで始まる属性も元のまま保持することができます。
皆様のご意見お待ちしております。