shutto用CSS編集機能を追加
本日、スマホページのレイアウト・デザイン編集を強化する2つの機能をアップデートしました。
もともと「構造を保持する」の機能はあったのですが、
仕様が少し変わりました。
今回の変更により、table要素もそのまま持っていけるようになりました!
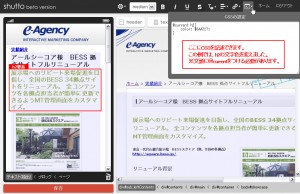
【2.shuttoでCSSが書けるように!】
PCサイトから持ってきた要素に対して、細かい設定をCSSで指定できるようになりました。
新しいオプションアイコンが一番右に追加されました。
こちらでCSSでスタイルを記述すると、選択している要素に
適用できるようになりました。
消したい要素があれば、display:none;
行間を空けたければ、line-height: xx%;
…などなど表現方法は無限大!
とても作りこめます(ほどほどにしないと意味がありませんが)。
「構造を保持する」で持ってきた要素の場合、元の要素についているclassやIDに対しての記述もOKです。
css編集機能の使い方動画(FlashPlayerが必要です)
今後、詳細資料を準備しますので、まずは機能告知のみ
させていただきます。