このページに記載されている「CSS」「JavaScript」等は、あくまでも記述例となっております。ご利用するPCサイトによって変更しないといけない場合があります。
そのため、このまま使用しサイトに異常が出た場合は、サポートは対象外となりますので、予めご了承の上ご利用いただけますようお願いいたします。
元PCサイトで使用されているonclickやonsubmitなどのイベントハンドラをshutto変換する際に残すことができるようになりました。
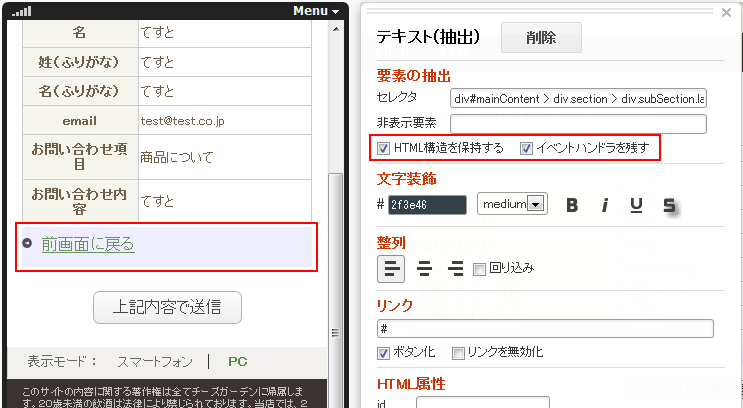
今まで、元PCページのHTML要素に含まれるonclickなどonで始まるイベントハンドラ属性は常に除去されていましたが、ドラッグ&ドロップした要素の「HTML構造を保持する」にチェックを入れ、さらに「イベントハンドラを残す」にチェックを入れることで、HTML要素のon-*属性を元のまま保持できるようになりました。
例えば、次のような “前に戻る” リンクを、JavaScriptを追加することなくそのまま動かすことができます。
<a href="#" onclick="history.back()">前画面に戻る</a>
JavaScript追加機能と同様に、元PCページの構造に依存している場合やAjaxを使用している場合などは正常に動作しないことがあります。ページ設定の作成後に動作確認を必ず行なってください。
また本機能の実装に合わせて、「テキスト」パーツで「HTML入力」を選択した場合、そこに記述されたイベントハンドラを除去せず機能するように仕様を変更しました。あわせてご利用ください。